Getting Started with Microsoft Power Pages
Microsoft Power Pages is an app allowing users to quickly pull together and build professional websites. Power Pages is a rebrand of its predecessors, enhanced with new intuitive workflows and an easy design process.
In October 2016, Microsoft released Dynamics Portals, a collection of websites that simply gave people access to an online location to communicate. You can think of a portal as a way to extend your Dynamics 365 environment with people outside your organization. These portals included customer, employee, community, and partner portals.
Then, in October 2019, Dynamics 365 Portals became Power Apps Portals, officially marking the switch from a Dynamics 365-base to the Power Platform. This added two new key features: a new low-code design experience and the ability to create portals (websites) on Dataverse (which at the time was known as Common Data Service). Finally, in May of 2022, Power Apps Portals became Power Pages and was officially given its own spot in the Power Platform.
What is Power Pages?
Power Pages empowers anyone to build data-powered, modern, and secure business websites without any developer experience. This is possible due to its integration within the Power Platform, which is a grouping of software that equips users with low/no-code tools to create business solutions. It’s worth noting that to use Power Pages, you don’t need to obtain a license for the entire Power Platform. Users can purchase and use the app as standalone software.
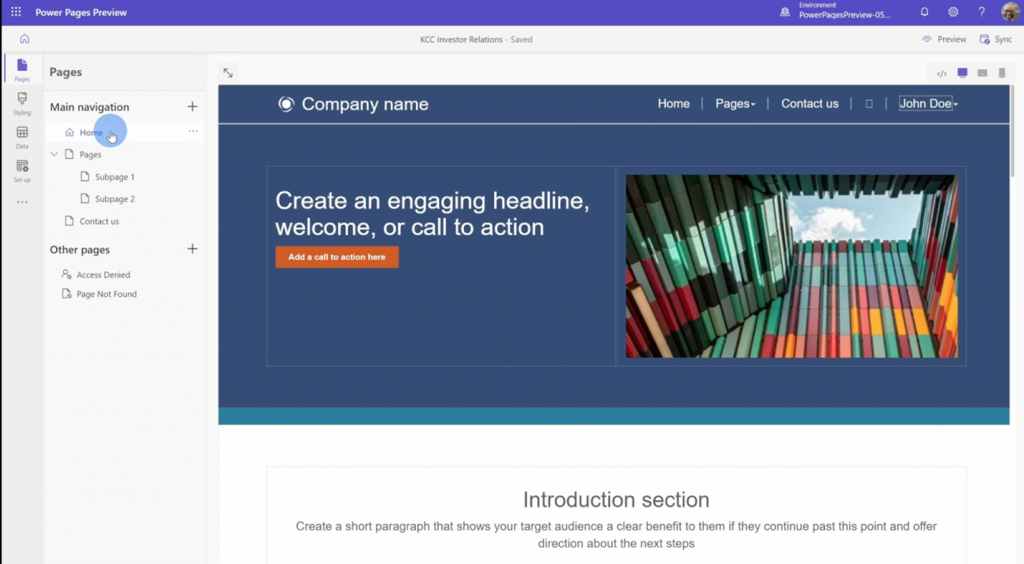
Unboxing Power Pages: design studio
Power Pages’ main workspace—design studio—enables users to construct compelling websites through simple drag-and-drop functionality. This way, a simple building experience can yield much greater output than its input. Working within Power Pages is truly the encapsulation of a little goes a long way.

The design studio has 4 workspaces, each helping to build out the different aspects of your website:
- Pages workspace: Adds components like text, images, lists, forms, and sections.
- Styling workspace: Modifies the theme of your website by customizing colors, fonts, buttons, and section styles.
- Data workspace: Creates Dataverse assets, such as tables, fields, views, and forms.
- Setup workspace: Configures governance items like table permissions and authentication.
What does a data-driven website entail?
Since Power Pages is built on top of the Dataverse, data storage is quick and easy. But why is this useful? Imagine your website has a form for clients to fill out. You’d obviously want to collect that data for future use, but that may be difficult. You might have to manually open the form and then type that information into your database. With Power Pages, any data entered into that form goes automatically into Dataverse, meaning no manual work is required.
Whether you’re creating, updating, or reading business information, handling data via your website is seamless. Makers can easily enhance the user experience by sharing or collecting data to collect product feedback, display lists of available items, or reschedule appointments. And because of Dataverse’s seamless integration with the Power Platform, it also provides features for things like automation, analytics, and security.
Power Pages also manages governance through Azure Active Directory. This allows you to implement role-based access for internal and external users, meaning anyone can log in to the site using their credentials, granting them access to the data you specifically define based on your Azure AD settings.
Getting started
Power Pages is currently under preview… You can start by going to the Power Pages site and getting a free trial. And to those of you worried about losing your website after the trial, there’s always the option to convert to a real license.
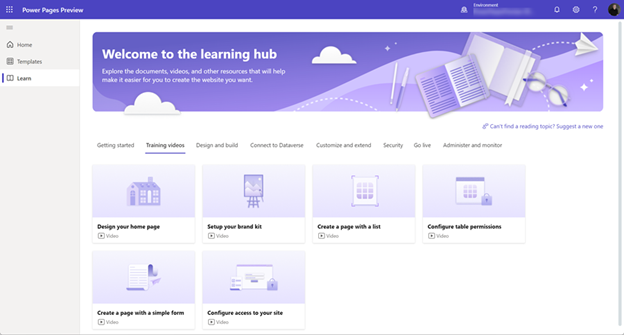
Additionally, when you’re ready to begin building, it’s important to get some foundational knowledge. Power Pages provides step-by-step guided learning to get you oriented with the platform. Alternatively, you can watch short tutorial videos to understand key capabilities. Either way, these resources work great for setting you up with the knowledge needed to create robust websites.

Quickly begin building:
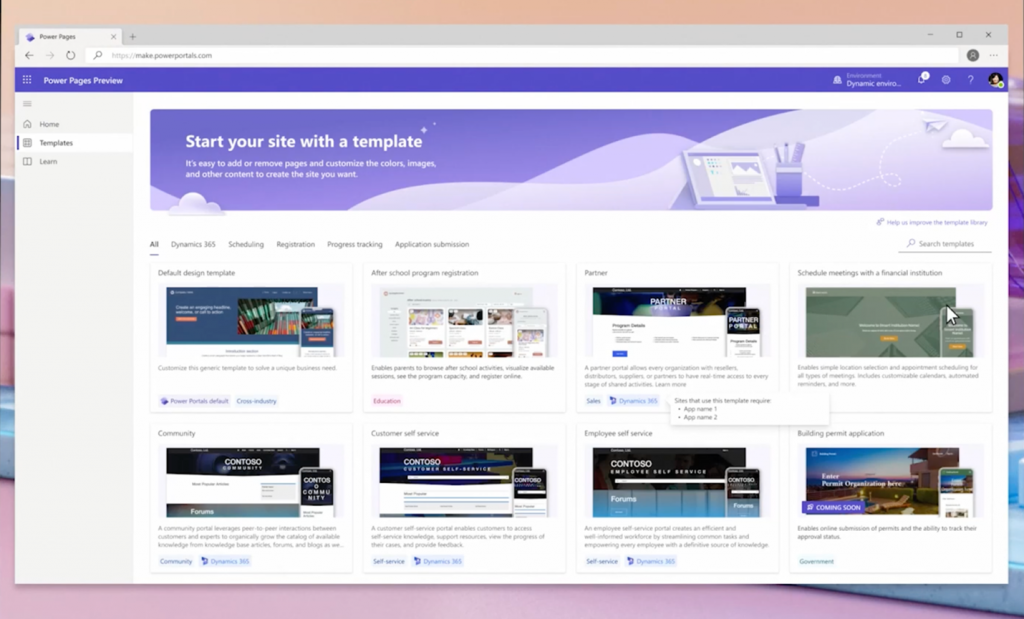
The app has a set of pre-defined templates, which include common industry-specific and cross-industry website patterns. They’re a great choice for low code makers to start building their websites from, as they provide common page layouts and elements, all of which are fully customizable. These are great for helping users understand what they can build on the app.
The templates currently available to makers include:
- Schedule meetings with a financial institution
- After-school program registration
- Building permit application
- New employee onboarding checklist

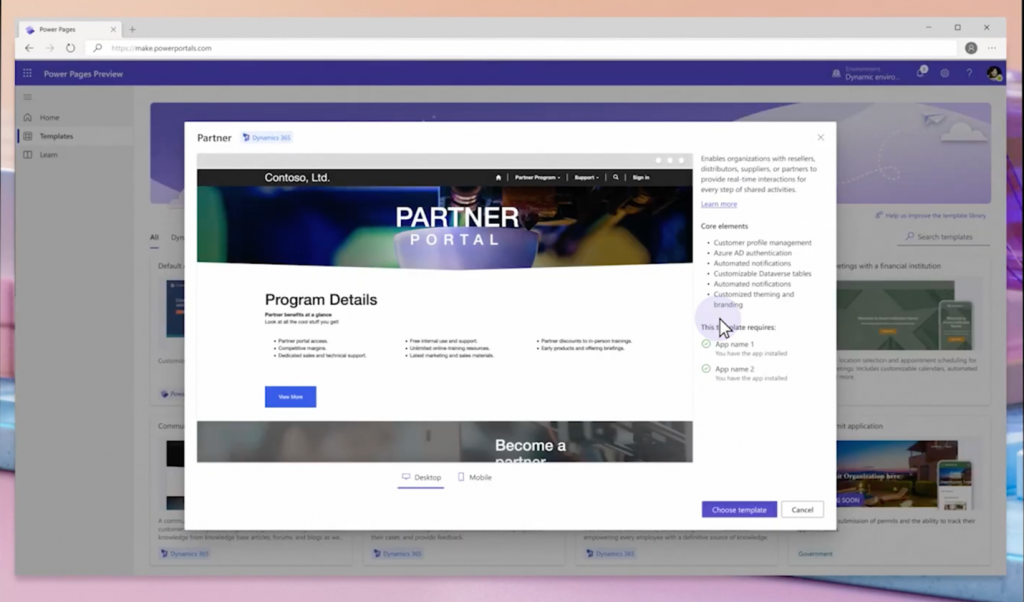
Additionally, if you use Dynamic 365 applications, you can create websites based on templates that extend those applications, like customer self-service, partner, community, and employee self-service.

When creating a website, most makers work through a desktop-focused lens, and this makes sense because chances are you’re creating your website on a desktop. However, with 54.86% of web searches being mobile, it’s equally important to consider how your website translates from desktop to mobile. Well, that’s good news because Power Pages automatically scales your website to fit mobile devices as well. Scanning a QR code in the Power Pages app can easily preview this on your mobile device.

The professional developer experience
Like with most Power Platform tools, once you’ve reached the boundary of what no-code allows you to do, you’ve just entered a whole new frontier. Power Pages integrates with VS Code, Azure DevOps, and GitHub, allowing developers to work with tools that they know and love to extend Power Pages capabilities and create more complex features.
Licensing
Microsoft Power Pages is now available to the general public. Currently, two subscription plans are available, best suited for businesses that want predictable costs, with volume-based plans that scale and two pay-as-you-go plans for organizations seeking to pay only when a user accesses a website.
Subscription plans
Authenticated users per website: Give users access to low-code business websites with authenticated access.
- $200 for 100 users per site per month
- Access to authentication providers
- Built-in content delivery network support
- Includes Dataverse storage
Anonymous users per website: Allow users to browse low-code business websites anonymously.
- $75 for 500 users per site per month
- Built-in content delivery network support
- Includes Dataverse storage
Pay-as-you-go plans
Authenticated users per website: Use an Azure subscription to pay only for the number of users who authenticate on a website each month.
- $4 per user per site per month
- Access to authentication providers
- Built-in content delivery network support
- Includes Dataverse storage
Anonymous users per website: Use an Azure subscription to pay only for the number of users who browse a website anonymously each month.
- $0.30 per user per site per month
- Built-in content delivery network support
- Includes Dataverse storage
For further information, please refer to Microsoft Power Pages pricing.
A quick recap
To wrap up, Power Pages is an enterprise-grade tool anyone can use to create low-code business websites. The design studio has 4 different sections to help you piece together intricate, well-designed sites. You can also utilize templates to get you started, and if you’re having trouble figuring something out, the learning hub has your back. Oh, and it automatically scales your site between desktop and mobile, no coding is needed!
Related Posts
Subscribe our newsletter
Enter your email to get latest updates.

















